Membuat Aplikasi dengan Memanfaatkan Framework Google
Nama : Fathin Muhashibi Putra
NRP : 5025211229
Kelas : PBKK - A
Membuat Aplikasi dengan Memanfaatkan Framework Google
- Link Github : https://github.com/fathinmputra/googleframework_pbkk.git
- Link Website : https://fathinmputra.github.io/googleframework_pbkk/
Tugas yang diberikan pada mata kuliah PBKK-A, yaitu membuat Aplikasi dengan Memanfaatkan Framework Google . Berikut merupakan dokumentasinya :
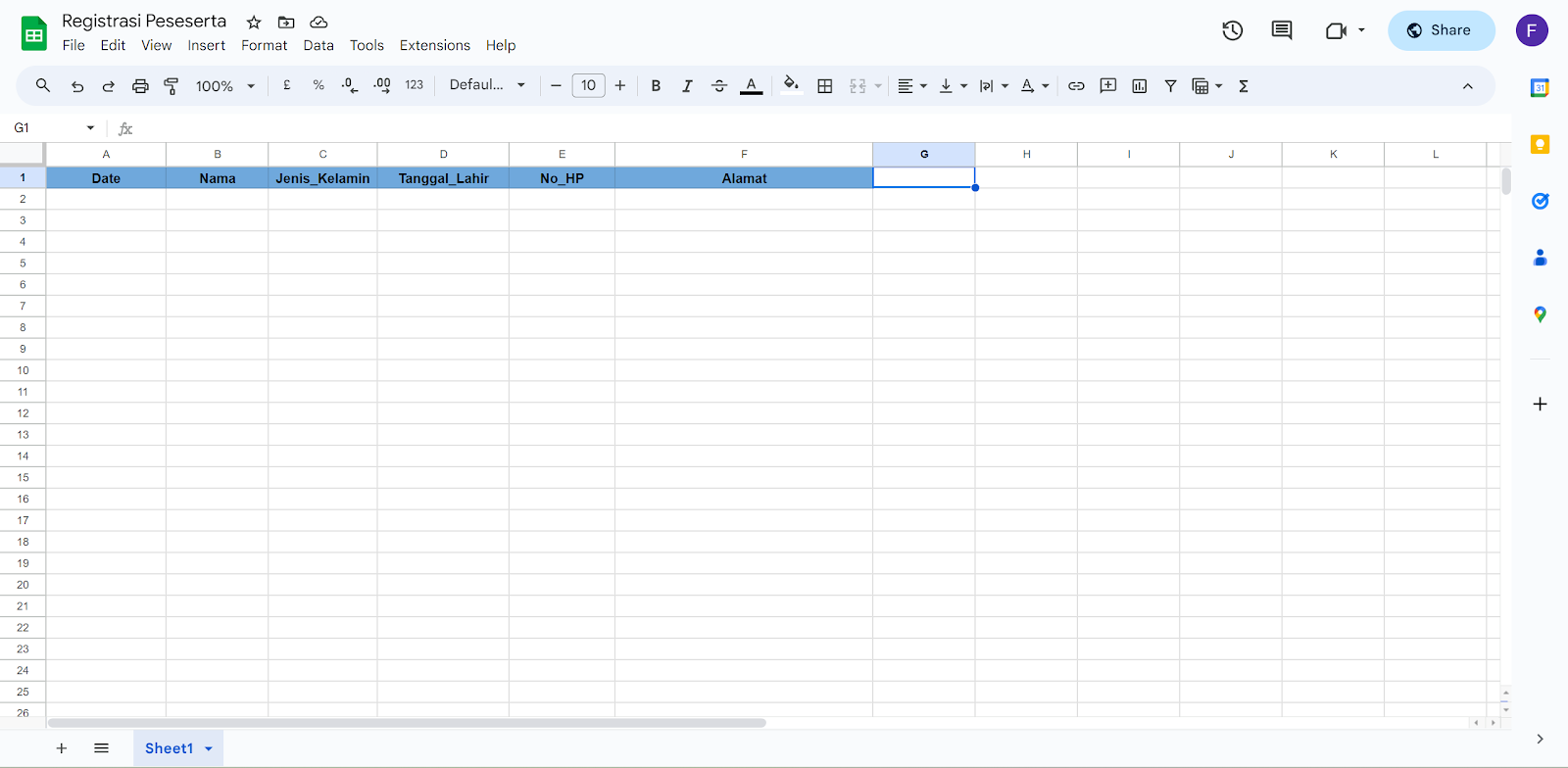
1. Buka Google Drive dan buat SpreadSheet baru yang diberi nama "Registrasi Peseserta". Kemudian beri akses "Viewer" untuk "Anyone with the link". Pada Spreadsheet tersebut dibuat beberapa kolom sebagai berikut :
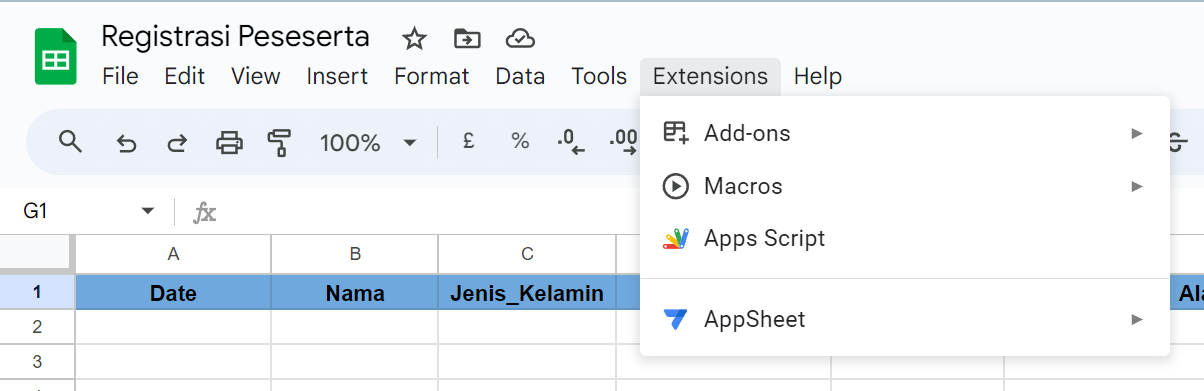
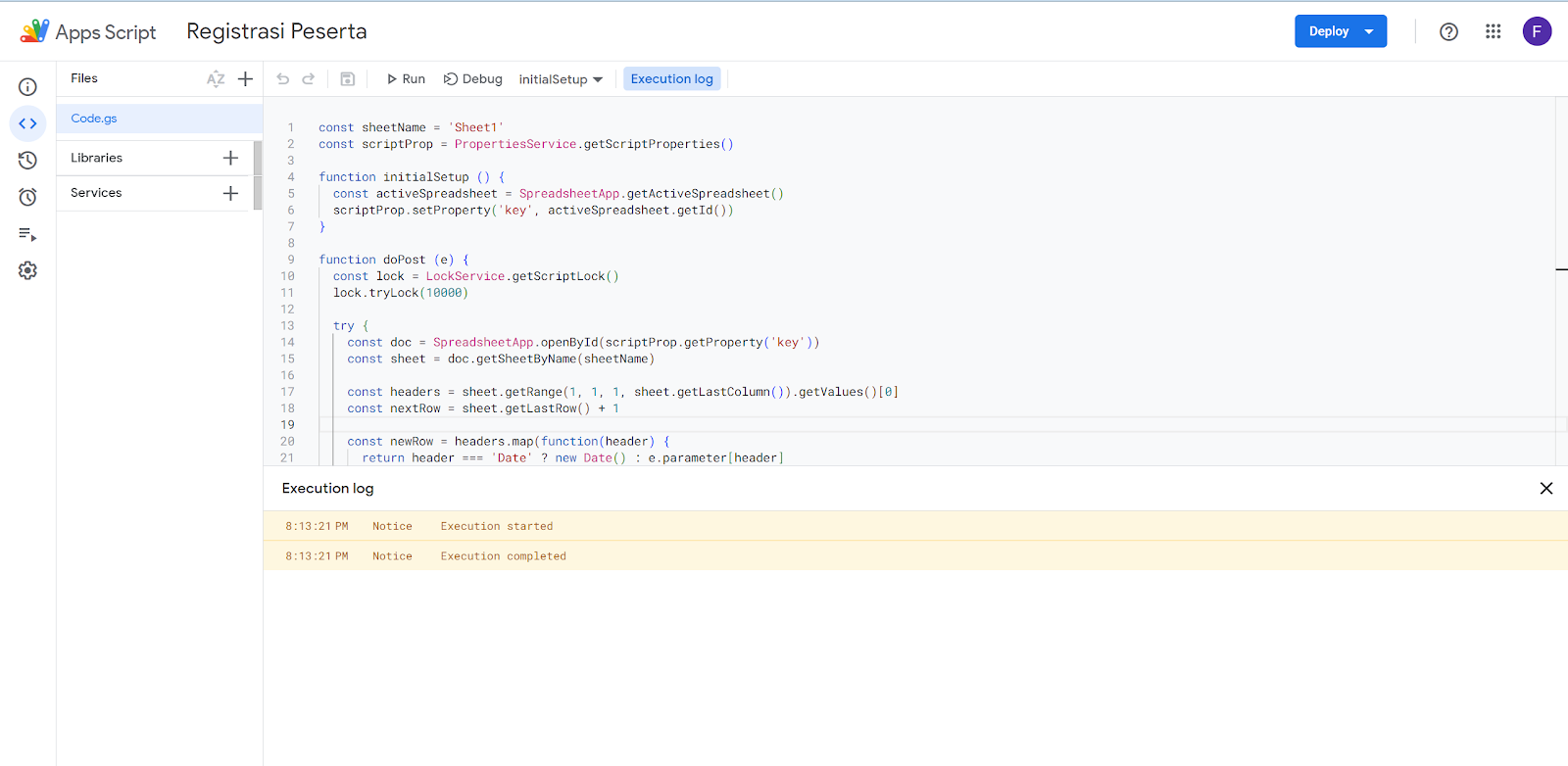
3. Inputkan kode berikut pada Code Editor :
```
const sheetName = 'Sheet1'
const scriptProp = PropertiesService.getScriptProperties()
function initialSetup () {
const activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet()
scriptProp.setProperty('key', activeSpreadsheet.getId())
}
function doPost (e) {
const lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
const doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
const sheet = doc.getSheetByName(sheetName)
const headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
const nextRow = sheet.getLastRow() + 1
const newRow = headers.map(function(header) {
return header === 'Date' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}
```
7. Maka, akan didapatkan URL dari Web App kita.
- index.html :
```
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>Registrasi Peserta</title>
</head>
<body>
<h1 class="text-center py-4">Registrasi Peserta</h1>
<form id="registrationForm" class="container">
<div class="mb-3">
<label for="Nama" class="form-label">Nama</label>
<input type="text" class="form-control" id="Nama" name="Nama">
</div>
<div class="mb-3">
<label for="Jenis_Kelamin" class="form-label">Jenis Kelamin</label>
<select class="form-select" id="Jenis_Kelamin" name="Jenis_Kelamin">
<option value="Laki-laki">Laki-Laki</option>
<option value="Perempuan">Perempuan</option>
</select>
</div>
<div class="mb-3">
<label for="Tanggal_Lahir" class="form-label">Tanggal Lahir</label>
<input type="date" class="form-control" id="Tanggal_Lahir" name="Tanggal_Lahir">
</div>
<div class="mb-3">
<label for="No_HP" class="form-label">No HP</label>
<input type="tel" class="form-control" id="No_HP" name="No_HP">
</div>
<div class="mb-3">
<label for="Alamat" class="form-label">Alamat</label>
<textarea class="form-control" id="Alamat" name="Alamat"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<script src="script.js"></script>
</body>
</html>
```
- script.js :
Masukkan URL Web App yang sudah didapatkan sebelumnya kedalam script.js
```
// script.js
const form = document.getElementById("registrationForm");
form.addEventListener("submit", async (e) => {
e.preventDefault();
try {
const response = await fetch("https://script.google.com/macros/s/AKfycbzILSDAAYBRwYfTqjt4SnkHVsf2ljsT2ZBUhwcPLsfF8SBbOWNcabKpCqPwH2mcXf5inw/exec", {
method: "POST",
body: new FormData(form),
});
const data = await response.json();
if (data.result === "success") {
alert("Registrasi berhasil. Terima kasih sudah mendaftar.");
window.location.reload();
} else {
throw new Error(data.error);
}
} catch (error) {
console.error("Error! Something's wrong", error.message);
alert("Registrasi Gagal!! Silahkan coba lagi.");
}
});
```
```
/* style.css */
body {
background-color: #f8f9fa;
}
.container {
max-width: 500px;
margin: auto;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
margin-top: 50px;
}
.form-label {
font-weight: bold;
color: #495057;
}
.form-control {
border-radius: 4px;
}
.btn-primary {
background-color: #28a745; /* Warna hijau */
border-color: #28a745;
padding: 10px 20px;
display: block;
margin: auto; /* Tombol di tengah */
}
.btn-primary:hover {
background-color: #218838; /* Warna hijau lebih gelap saat hover */
border-color: #218838;
}
```
9. Push ke github kode tersebut dan lakukan hosting web.
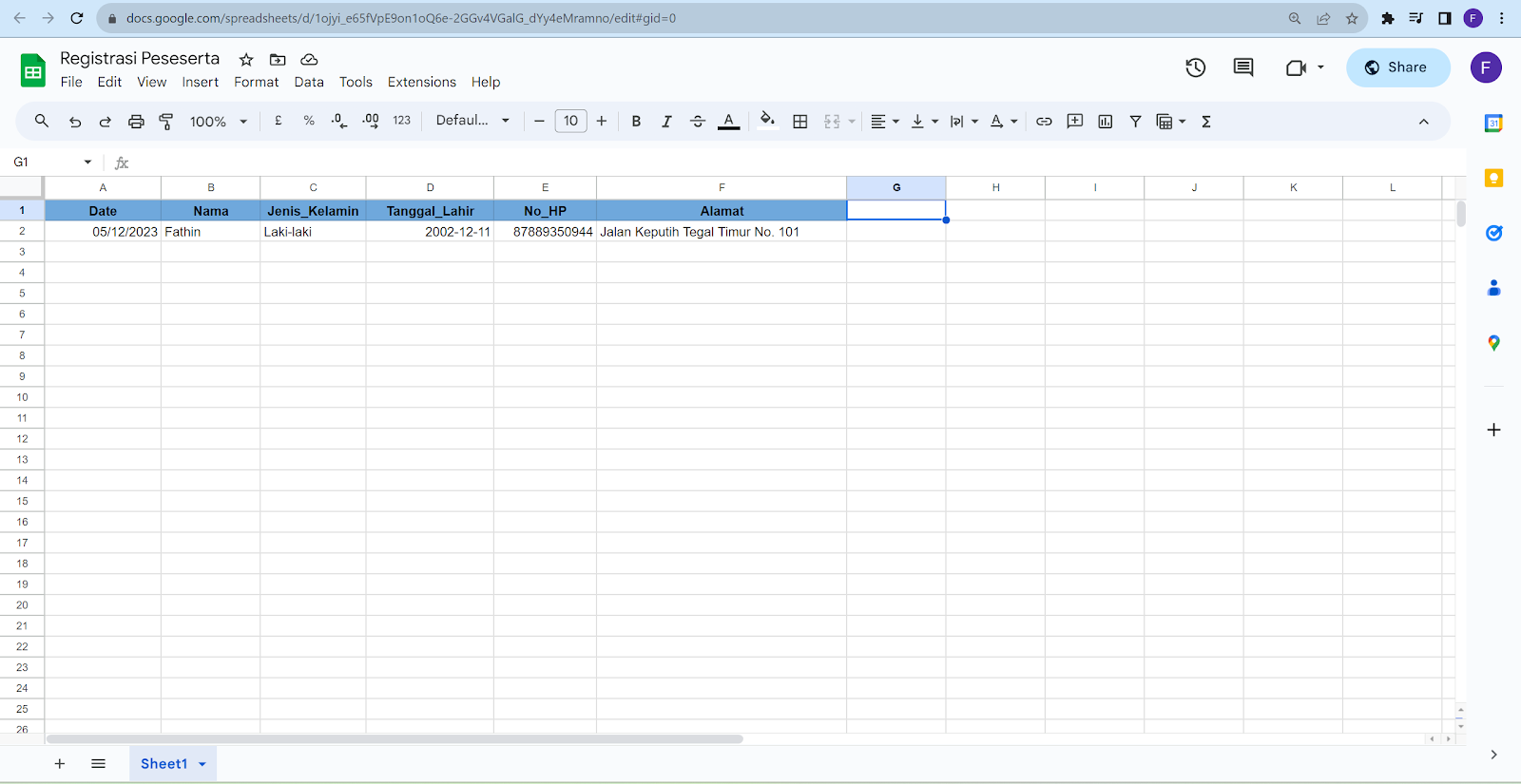
10. Kemudian, inputkan data yang diperlukan. Setelah itu klik "Submit".















Comments
Post a Comment