Membuat Tampilan Hello World menggunakan Code Igniter
Nama : Fathin Muhashibi Putra
NRP : 5025211229
Kelas : PBKK - A
Membuat Tampilan Hello World menggunakan Code Igniter
Link Github : https://github.com/fathinmputra/pbkkci.git
Tugas yang diberikan pada mata kuliah PBKK-A, yaitu membuat Membuat Hello World menggunakan Code Igniter. Berikut merupakan ldokomentasinya :
1. Download Code Igniter dari web "https://codeigniter.com/download"
2. Buka gitbash dan arahkan pada direktori "C:\xampp\htdocs"
3. Masukkan perintah "composer create-project codeigniter4/appstarter pbkkci --no-dev"
4. Setelah selesai, pada gitbash arahkan pada direktori "C:\xampp\htdocs\pbkkci" lalu masukkan perintah "php spark serve"
5. Kemudian, akses "http://localhost:8080/" pada browser, maka akan muncul tampilan Welcome to CodeIgniter" seperti berikut :
6. Untuk membuat tampilan "Hello, World!", pertama-tama buka direktori "C:\xampp\htdocs\pbkkci" pada VSCode. Pertama-tama tambahkan Route nya :
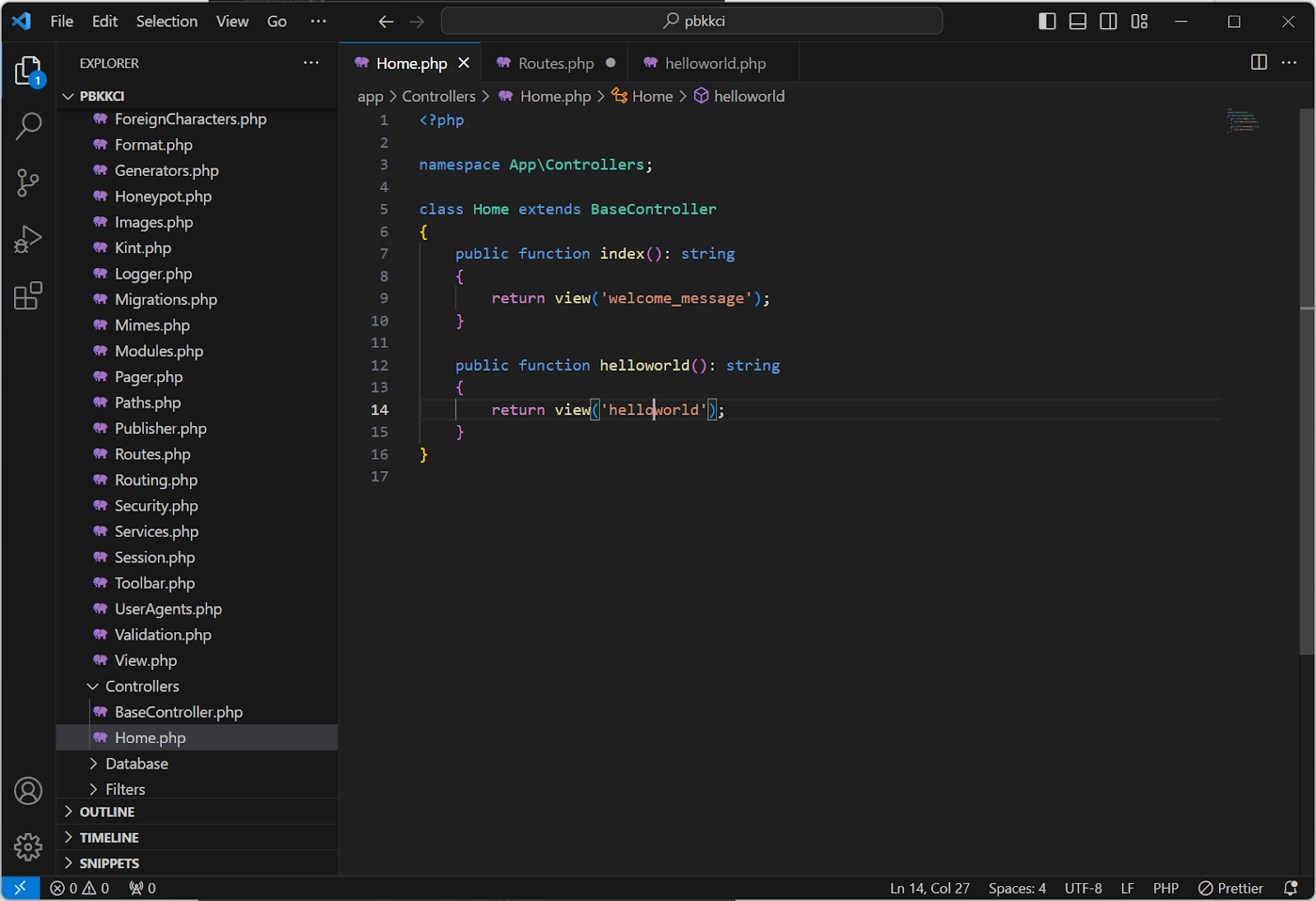
7. Selanjutnya, modifikasi "Home.php"











Comments
Post a Comment